简介
上传方式
PicUploader是一个用php编写的图床工具,它能帮助你快速上传你的图片到云图床,并自动返回Markdown格式链接到剪贴板。配置完成后,要获取一个可用于markdown的图片外链只需要:
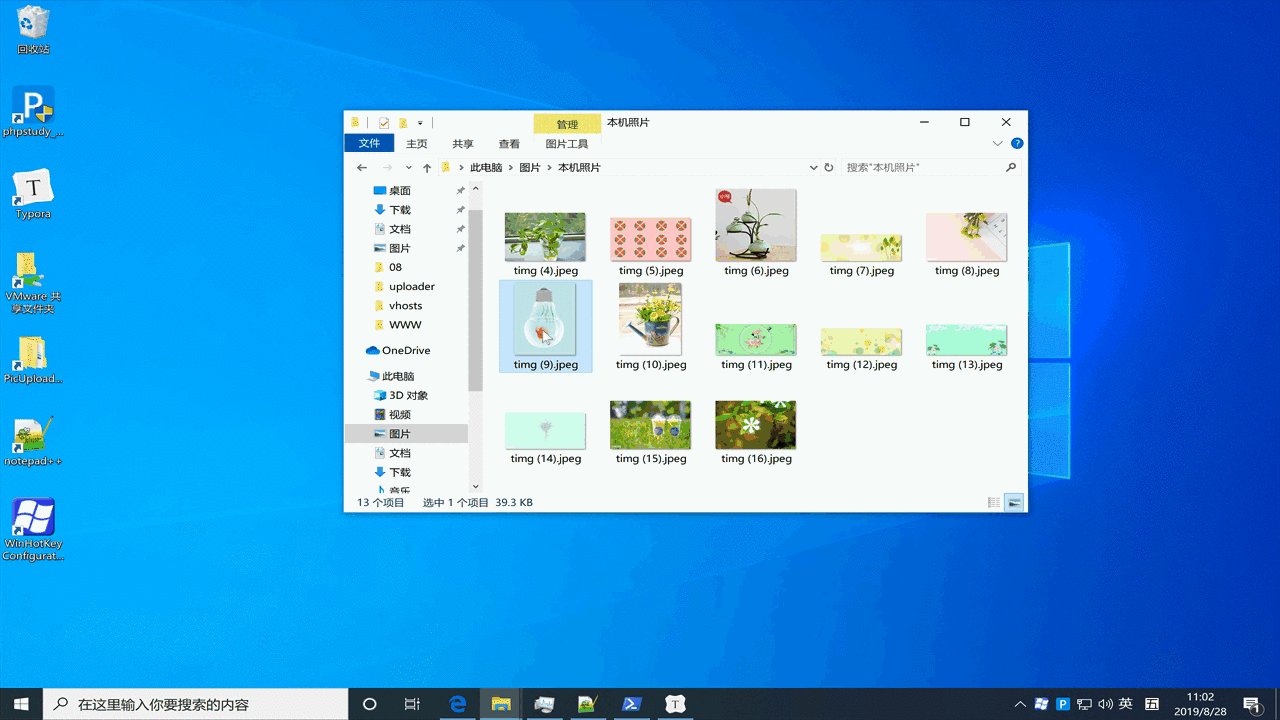
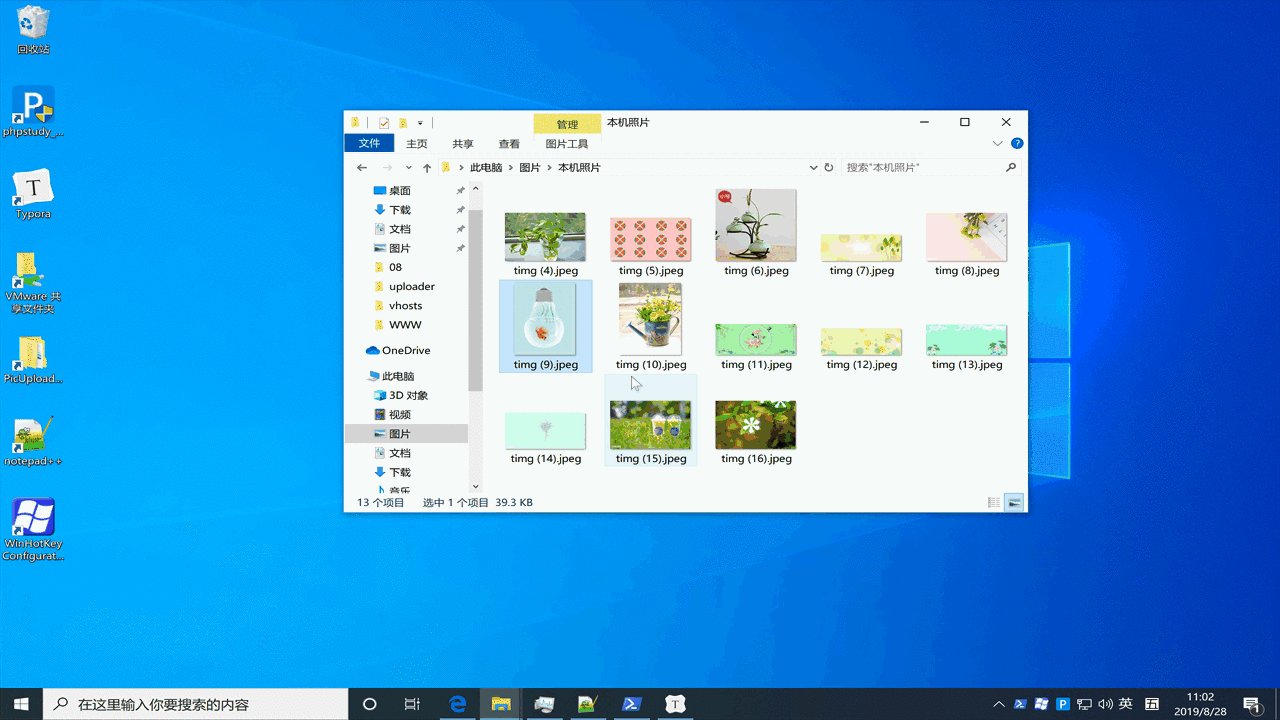
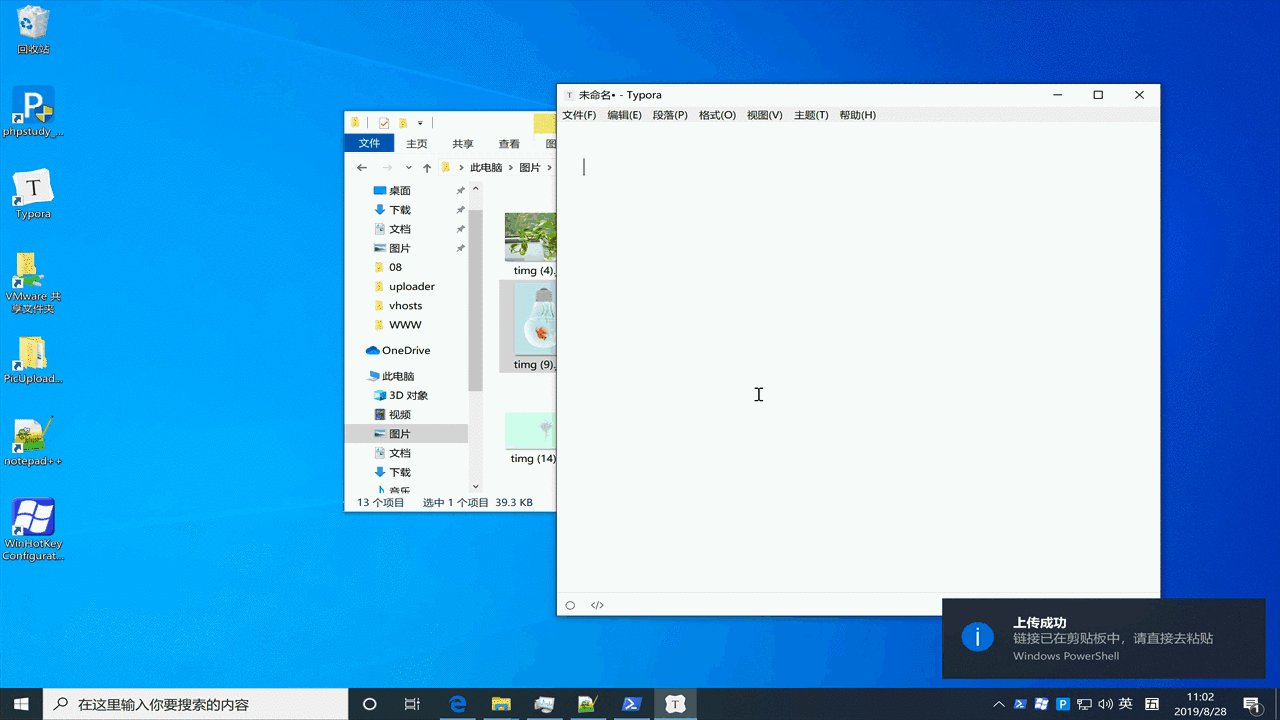
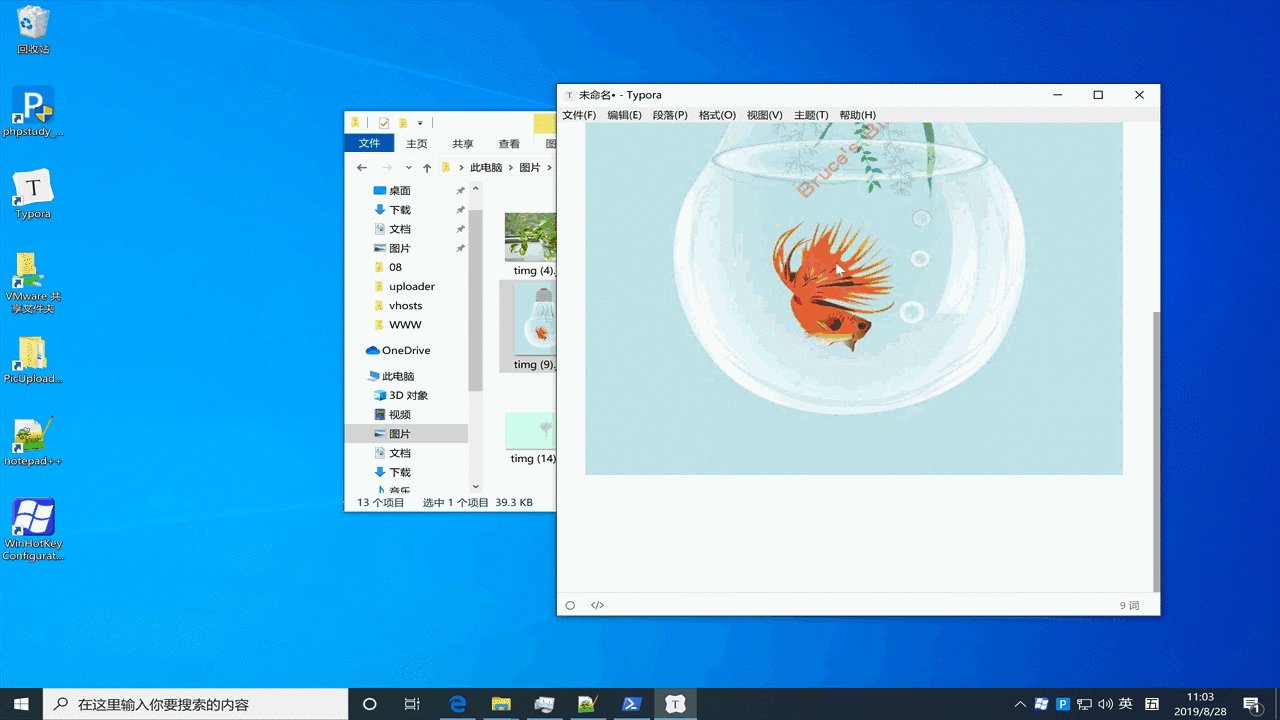
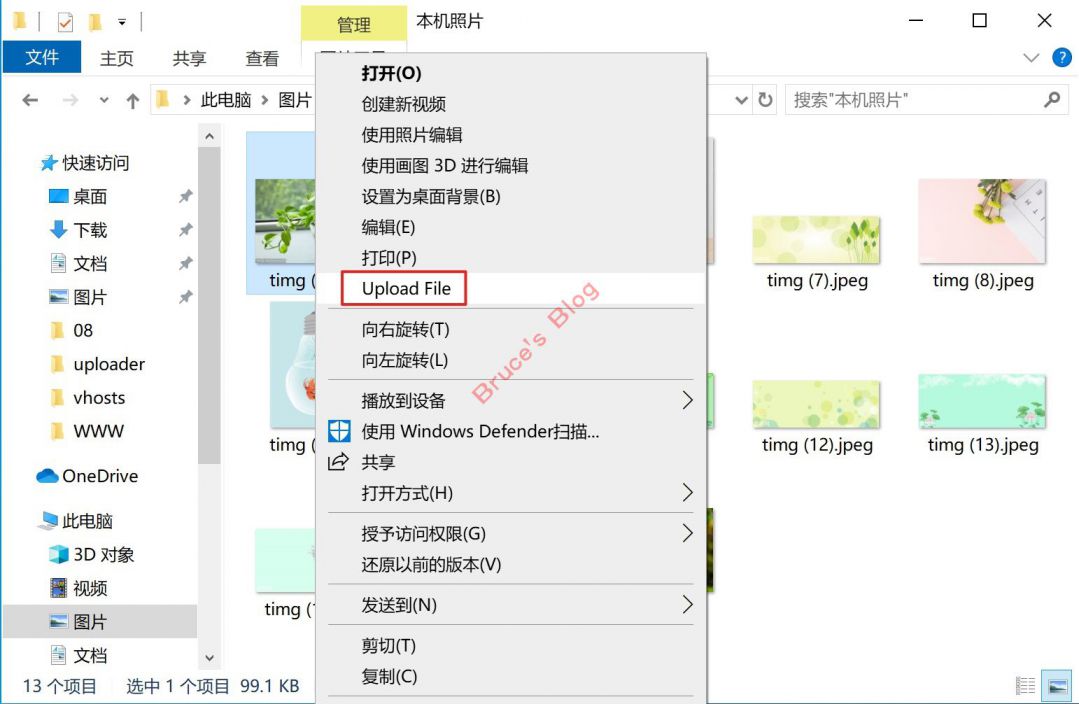
方式一: 右击电脑本地任意格式文件→点击你的自定义上传菜单→系统通知文件上传成功→到Markdown编辑器中粘贴!
方式二: 截图并点击复制到剪贴板→按快捷键→系统通知图片上传成功→到Markdown编辑器中粘贴!
方式三: 右击网页中的图片→点击复制图片→按上传快捷键→系统弹出上传成功通知→到Markdown编辑器中粘贴!
方式四: 使用网页版上传,包括拖放上传(支持多文件)、复制本地图片文件后粘贴上传、截图后粘贴上传、复制网页上的图片后粘贴上传、点击上传按钮选择图片后上传(支持多文件)。
主要功能
支持Mac和Windows(也可用于Linux服务器端)、理论上也支持Linux桌面版,只要你能添加右键菜单或者用快捷键调用上传命令的话;
支持图片压缩后上传(支持jpg/png/webp,gif/bmp不支持压缩);
支持添加水印后上传(支持文字水印、图片水印、自定义水印颜色/透明度/角度/位置,支持jpg/png/bmp/webp,gif不支持水印);
返回的链接可自定义(如原始链接、Markdown格式链接、可点击的Markdown格式链接、完全自定义的链接); 完全自定义上传文件名(可选变量有当前年、月、日、当前时间戳,随机字符串(可调长度));
上传过的文件直接返回历史记录(防止重复上传,仅限在不添加水印不压缩的情况下);
可作为MWeb、Typora的API使用,可作为PicGo/ShareX/uPic等的自定义图床使用;
支持快捷键上传剪贴板中的图片(配合Alfred/WinHotKey使用);
支持Web端拖放、粘贴、或直接选择上传图片;
支持Web端设置所有参数;
支持上传任意格式文件(除了图片,还可以上传任意格式文件,只要你的存储端支持就行);
目前支持的图床:七牛、腾讯、网易、百度、京东、阿里、又拍、sm.ms、Imgur、Ucloud、青云、Nextcloud、Github、Gitee(码云)、Cloudinary、Chevereto、Minio、Aws s3、金山、华为、DropBox、OneDrive、GoogleDrive、Azure、Gitlab、Coding.net、图速云、个人服务器(sftp)、本地(即PicUploader所在机器)。
使用演示
Mac演示

Win10演示

Win7演示

本文主要说下PicUploader在Windows的使用教程,也是给自己做一个笔。
如果你是mac或者Linux桌面版的请直达作者blog
安装php环境
安装phpstudy
由于phpstudy安装简单,遇到问题也有很多解决方法,所以推荐安装phpstudy,如果你已经有其它的php环境(如wampserver等),这一步就可以略过(不过要保证开始这四个扩展 php_fileinfo 、 php_cur 、php_gd2 、 php_exif 、如果你要使用网页版查看历史记录,还需要开启 php_pdo_sqlite (使用sqlite3数据库保存上传历史记录),如果你想用mysql保存历史记录,则需要开启 php_pdo_mysql 扩展)。
进入phpstudy官网,点击“64位下载”(现在绝大多数系统都64位了,如果你的系统是32位的,那就下载右边的32位的就行):

下载完成后,解压出来如下图所示,双击“phpstudy_x64_8.0.9.exe”安装

选择“自定义选项”,并把安装路径改为 D:\phpstudy_pro ,然后点击“立即安装”(如果你没有D盘的话,默认安装到C盘也行):

安装完成后,打开的界面是这样的:

配置Web管理界面
安装git
进入Git for Windows,找到以下界面并点击下载对应版本:

双击安装:

我习惯安装在D盘,所以修改了安装路径为D盘:

勾选所有(除了最后一个可以不勾,最后一个是每天检查更新,我认为没有必要):

默认不动,点击Next:

默认不动,点击Next:

选择第二项,点击Next:

选择第三项,点击Next:

按默认,选择第一项,点击Next:

按默认,选择第一项,点击Next:

按默认选择第一项,点击Next:

按默认选择第一项,点击Next:

按默认选择第一项,点击Next:

按默认,勾选前两项,点击Next:

按默认不要勾,点击Install:

等待安装完成,安装完成后,点击Finish。
使用git下载PicUploader
进入phpstudy的WWW目录 D:\phpstudy_pro\WWW ,右击鼠标,点击“Git Bash Here”(下图中的PicUploader是因为我已经下载过了,你没下载就只有 index.html ):

上图点击“Git Bash Here”后即会打开Git Bash命令窗口,把以下命令复制到窗口中,即可下载:
git clone https://github.com/xiebruce/PicUploader.git
Ps:注意gitbash不能用 ctrl+v 粘贴,只能在它上面右击 Paste (也可用快捷键 Shift+Insert ):

下载完成:

有可能出现的下载报错(或者没有报错,但下载速度非常慢):
$ git clone https://github.com/xiebruce/PicUploader.git
Cloning into 'PicUploader'...
remote: Enumerating objects: 475, done.
remote: Counting objects: 100% (475/475), done.
remote: Compressing objects: 100% (332/332), done.
error: RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
fatal: the remote end hung up unexpectedly
fatal: early EOF
fatal: index-pack failed
报错截图:

<解决方法是设置一个git代理(但要求你有科学上网(番羽土墙)工具,其中 10809 是本地代理工具监听的http端口,你的端口未必和我的一样,怎么查看科学上网工具监听的http端口请自己上网查):
git config --global http.proxy 'http://127.0.0.1:10809'配置git代理的截图如下(注意设置成功后是不会有任何提示的):

用以下命令可以查看是否设置成功:
git config --list
<
也可以直接去 C:\Users\你的用户名\.gitconfig 文件中查看,刚刚的设置就保存在这里:

打开 .gitconfig 文件可以看到刚刚的设置:

事实上你直接在这个文件中写这个内容也是可以的(如果文件不存在可以自己创建,但名字一定得是 .gitconfig ,注意是 . 开头的):
[http]
proxy = http://127.0.0.1:10809
如果实在不行(比如你没有科学上网(番羽土墙)的方法),那就直接下载然后解压到phpstudy的WWW目录中吧,下载地址:PicUploader,但我非常不建议用这种方法,因为用这种方法更新很麻烦,每次都得下载压缩包,然后解压覆盖一遍(覆盖之前还得把config-local.php和“.settings”文件夹复制出来,等新的弄好再放回去,这样配置就不会丢)。
更新PicUploader的方法
如果以后有更新了,你就可以用以下的方法来更新PicUploader
进入PicUploader目录:
D:\phpstudy_pro\WWW\PicUploader
右击→点击“Git Bash Here”,输入:
git pull
回车执行,即可更新。
更新操作如下图所示:

配置Web界面
<配置Web界面需要启动phpstudy的一个Web服务器(Apache或Nginx都行,以下我会给出两种配置方式)。
由于要编辑配置文件,虽然使用自带的记事本也可以,但我推荐安装Notepad++编辑器,编辑起来会更方便一点。
配置Nginx:
进入 D:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts 文件夹,在里面新建一个文件名为 api.picuploader.com.conf 的配置文件,然后把以下配置粘贴进去:
server {
listen 443 ssl;
server_name api.picuploader.com;
client_header_timeout 60s;
client_body_timeout 60s;
send_timeout 60s;
keepalive_timeout 65s;
client_max_body_size 100m;
access_log logs/api.picuploader.com.error.log combined;
error_log logs/api.picuploader.com.error.log error;
root D:/phpstudy_pro/WWW/PicUploader;
#https start
ssl_certificate D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com.pem;
ssl_certificate_key D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHellA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=86400; includeSubdomains; preload";
#https end
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
<注意其中的root D:\phpstudy_pro\WWW\PicUploader 是用于指定PicUploader的路径的,如果你的PicUploader不是这个路径,则自己修改成你的路径
ssl_certificate 为证书文件路径, ssl_certificate_key 为密钥文件路径(密钥文件名比证书文件名多一个“-key”),请参考:使用mkcert配置本地https 生成证书(建议在accessorys目录下新建一个mkcert目录,然后进入该目录后,生成证书)。注意复制证书路径后要把反斜杠 \ 修改成正斜杠 / ,否则无法正常使用(页面无法打开)。
配置Apache:
配置Apache也是类似,进入 D:\phpstudy_pro\Extensions\Apache2.4.39\conf\vhosts
,在里面新建一个名为 api.picuploader.com.conf 的配置文件,然后把下边的配置复制进去:
<VirtualHost *:80>
ServerName api.picuploader.com
DocumentRoot "D:/phpstudy_pro/WWW/PicUploader"
ErrorLog "logs/api.picuploader.com-error.log"
CustomLog "logs/api.picuploader.com-access.log" common
FcgidInitialEnv PHPRC "D:/phpstudy_pro/Extensions/php/php7.3.4nts"
AddHandler fcgid-script .php
FcgidWrapper "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php-cgi.exe" .php
<Directory "D:/phpstudy_pro/WWW/PicUploader">
DirectoryIndex dashboard.php
Options FollowSymLinks ExecCGI
AllowOverride All
Order allow,deny
Allow from all
Require all granted
DirectoryIndex index.php index.html
</Directory>
</VirtualHost>
https版本如果使用Onedrive/Google/DRropbox则必须使用https版本,https需要使用证书,教程使用mkcert配置本地https
以下几行是指定路径用的,如果你自己的路径跟我的不同,则修改成你的路径,特别注意在Windows中直接复制这些路径是用 \ 分隔的,但是你要改成 / 才行,否则会报错
# 指定PicUploader所在路径
DocumentRoot "D:/phpstudy_pro/WWW/PicUploader"
# 指定php.exe所在文件夹
FcgidInitialEnv PHPRC "D:/phpstudy_pro/Extensions/php/php7.3.4nts"
# 指定php-cgi.exe所在路径
FcgidWrapper "D:/phpstudy_pro/Extensions/php/php7.3.4nts/php-cgi.exe" .php
# 指定PicUploader所在路径
Directory "D:/phpstudy_pro/WWW/PicUploader"
# 指定证书文件路径
SSLCertificateFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com.pem"
# 指定密钥文件路径
SSLCertificateKeyFile "D:/phpstudy_pro/WWW/PicUploader/accessorys/mkcert/api.picuploader.com-key.pem"
<证书文件需要自己生成,请参考:使用mkcert配置本地https(建议在accessorys目录下新建一个mkcert目录,然后进入该目录后,生成证书)。
以上的Nginx和Apache配置其中一个就行,当然你喜欢的话两个都配置也行,但启动的时候只能启动一个(否则就要改端口了)。
然后打开phpstudy,点击设置-配置文件- hosts

点 hosts 后就会自动用记事本打开hosts文件,你在这个文件里添加一行:
127.0.0.1 api.picuploader.com
添加后如下图所示(注意127.0.0.1和api.picuploader.com间是有个 空格 的),ctrl+s保存,关闭即可:

该文件的实际路径其实是在 C:\Windows\System32\drivers\etc\hosts
然后ping域名看看是否能ping通(在git bash里或cmd里执行命令都可以):
ping api.picuploader.com如果正常,显示的是“来自 127.0.0.1 的回复”(如果不是127.0.0.1那就是没成功):

最后,点击启动Apache或Nginx中的一个,比如我启动的是Nginx:

如果启动的nginx,则在任务管理器中找到“phpstudy_pro”,展开能看到有nginx.exe 进程(如果没有,说明配置文件有问题,nginx没有启动到):

如果启动的是apache,则在任务管理器中找到“phpstudy_pro”,展开能看到有 Apache HTTP Server 进程(如果没有,则说明配置文件有问题,启动失败):
 </p>
</p>
如果刚刚启动Apache或Nginx不弹窗报错,进程存在,说明基本没啥问题,可以尝试用浏览器访问http://api.picuploader.com 试试,正常的话你就能看到Web版界面:

然后你就可以使用Web版界面填写配置了,填写配置要按 ctrl+s 保存。
比如你准备使用Github做存储,那么就选择github,然后把它的相关参数填进去,获取参数方法请看:icUploader: 各图床获取上传图片参数的方法

然后选择存储引擎为Github,当然你也可以勾选多个,选择多个则上传时,会同时上传到你勾选的多个存储引擎中(最后返回的链接会使用最后一个存储引擎的域名),注意你勾选了哪个,就要对应填上该存储引擎的参数,否则是上传不了的:

添加右键菜单
添加右键菜单方法
在PicUploader的 accessorys 文件夹中找到add-right-click-menu.bat ,右击→点击以 管理员身份运行 :

点击 是 即可打开添加右键菜单助手:
如果你电脑按以下方式(在 Windows 系统设置 → 时间和语言 里)设置了 UTF-8 作为系统编码(因为中文Windows系统默认是GB-2312编码的),那么使用<add-right-click-menu.bat 会乱码,改为使用add-right-click-menu-utf8.bat 即可:

乱码如下图所示:

添加右键菜单需要指定php.exe的路径和index.php的路径,如果是安装在D盘它们的路径是:
# php.exe的路径
D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe
# index.php的路径
D:\phpstudy_pro\WWW\PicUploader\index.php
把 php.exe 的路径和PicUploader的 index.php 路径粘贴到这里,然后按y回车确定添加,最后回车退出(其中的菜单文字可以不填,不填默认是“Upload by PicUploader”):

最后按y,回车,即可安装
安装后,右键菜单文字就是创建右键菜单后,菜单上的文字,比如之前添加菜单写的是“Upload File”,创建后就是“Upload File”:

注意,因为PicUploader可以上传任意类型文件,所以菜单最好不要命名成“上传图片”之类的,不然还以为只能上传图片呢。
现在就可以右击图片,点击 Upload File 试试了,正常的话它会弹出黑色窗口并稍等一会儿自动消失,消失了就是图片上传完了,同时右下角也会提示上传完成:
如果图片上传时间比较长,它停留的时间也比较长,等黑色窗口消失后,就可以去粘贴了,如果粘贴出来的是报错,请自己尝试解决,如果无法解决,请在作者github上提issue。
结尾
本文只是给自己留个在Windows上操作的笔记,如果你是mac或者Linux桌面版的请直达作者blog
在Windows上使用PicUploader | Bruce’s Blog https://www.xiebruce.top/1095.html
Git https://github.com/xiebruce/PicUploader













暂无评论内容